Understanding the Website Design Process: An Overview
Designing a website is an intricate process that involves various stages, each crucial for creating a successful and engaging online presence. Whether you’re a budding designer or a small business owner, understanding these stages can help you navigate from initial concept to a fully launched website. This guide breaks down the website design process into clear, actionable steps to ensure your site not only looks great but also performs effectively.
Starting with a Vision: Concept Development
The website design process begins with developing a clear concept. This stage is crucial as it sets the foundation for all the work that follows. For aspiring designers and small business owners, it involves brainstorming sessions to identify the core purpose of the website, understanding target audiences, and solidifying the primary goals and objectives. This phase might include sketching initial ideas, creating mood boards, and selecting color schemes and fonts that align with the brand identity. Effective communication among stakeholders during this phase is vital for aligning vision and expectations.
Design and Prototyping
Once the concept is defined, the next step is to translate these ideas into visual designs. This stage sees the creation of wireframes that layout the basic structure of each page. These are followed by high-fidelity prototypes that resemble the final design in look and functionality. Tools such as Adobe XD or Sketch can be used for creating interactive prototypes, providing a hands-on feel of the user interface (UI) and user experience (UX) before development begins. Review and feedback during this phase are essential to refine the design, ensuring it meets user needs and business goals alike.
Website Development and Launch
With the design approved, the project moves into the development phase where the static designs are converted into working web pages using HTML, CSS, JavaScript, and other technologies depending on the complexity of the site. During this stage, it’s important for stakeholders to stay engaged, providing continuous feedback as the site takes shape. Testing is performed throughout to ensure compatibility across different browsers and devices. Finally, once testing and adjustments conclude, the site is ready for launch. This culminates in a planned and coordinated effort to make the website live, monitor initial performance, and address any immediate issues.

Stage 1: Defining Goals and Planning Your Website Strategy
Establishing Clear Objectives
The initial step in designing a website involves setting clear, actionable goals. This foundational stage is crucial because it guides the entire project. As a designer or small business owner, start by defining what you want to achieve with your website. Are you looking to increase brand awareness, generate leads, or provide e-commerce solutions? Understanding your primary objectives will not only influence your design choices but also help in measuring the success of the site post-launch.
Developing a Strategic Plan
Once the goals are established, the next step is to formulate a strategic plan that outlines how to achieve them. This involves researching your target audience to understand their preferences and behaviors online. Additionally, consider the competitive landscape by studying other websites, especially those in the same industry. This research can offer insights into what may or may not be working for others, helping you to avoid common pitfalls and capitalize on effective strategies.
Mapping Out the Website Structure
With a clear strategy in place, begin structuring your website. This includes deciding on the number of pages needed, their hierarchy, and the type of content that will populate these pages. Effective planning at this stage ensures that users will navigate your website with ease and find the information they seek efficiently. This step should involve sketching out a sitemap that acts as a blueprint for the website design, which is essential for both designers and developers during the subsequent phases of the project.

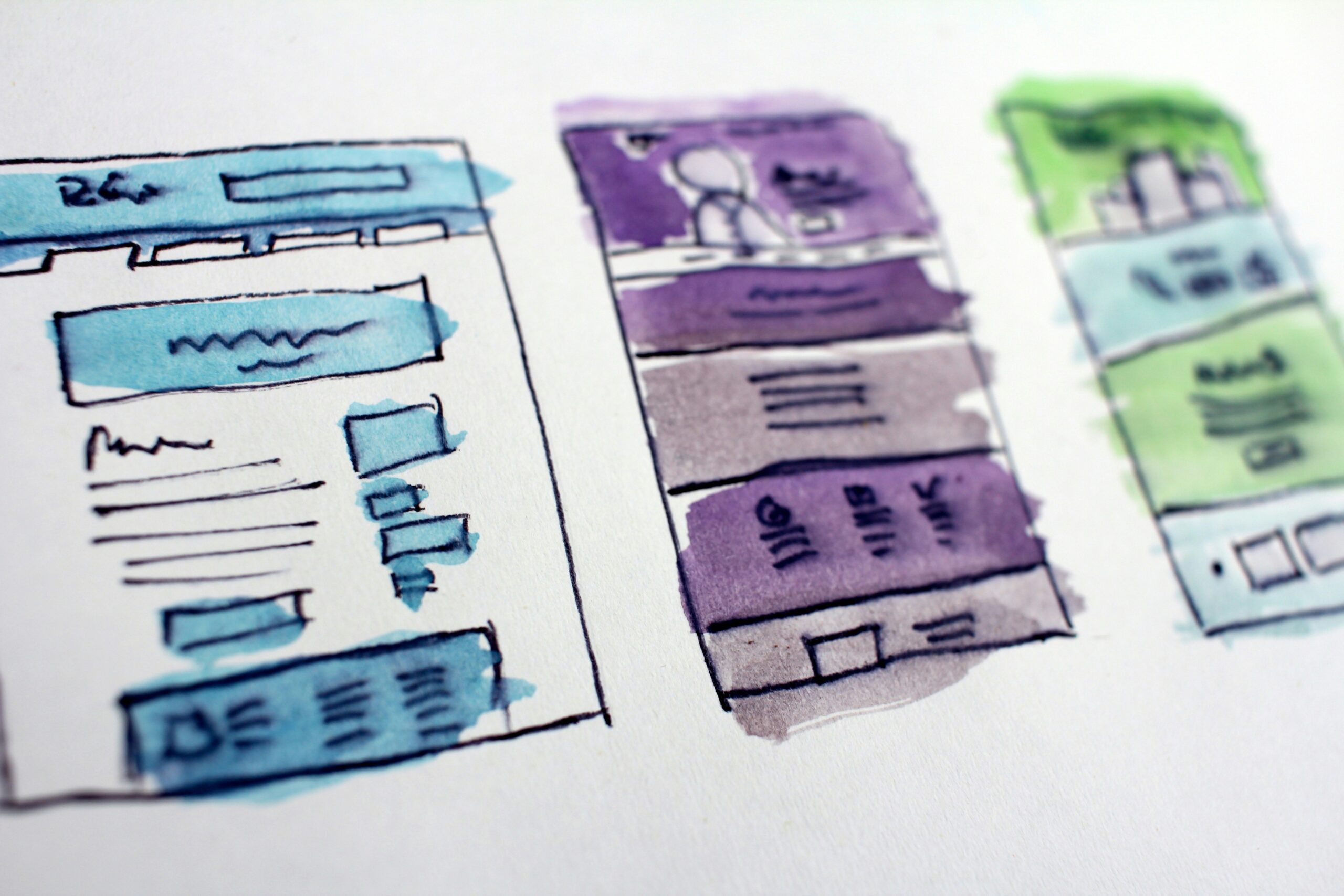
Stage 2: Creating Visual Concepts and Wireframes
Developing Initial Design Mockups
Once the foundational research and strategy are laid out, the next step involves translating these ideas into visual representations. This stage is crucial as it shapes the user’s first impression of your brand through the website. Designers begin by sketching basic layouts, often starting with simple wireframes that map out the structure of each webpage. These wireframes serve as a skeleton for the site, showing placements for various elements without yet incorporating design details like colors or typography.
Refining Design Concepts
After initial wireframes are created, they evolve into more detailed mockups. This part of the process allows designers to integrate branding elements such as color schemes, fonts, and images that align with the company’s identity. It’s a collaborative phase where designers frequently interact with clients and stakeholders to gather feedback and make iterative adjustments. The goal is to refine these mockups until they align closely with the project’s objectives and appeal strongly to the target audience.
Testing and Tweaking the Layout
With refined concepts in hand, these design prototypes may undergo usability testing—either formally through user testing sessions or informally among internal teams. Testing aims to identify any usability issues that might not have been evident during the design phase. Feedback obtained during this stage is crucial as it informs the necessary revisions that improve both the functionality and aesthetic of the site. This iterative process of testing and tweaking helps ensure that the final website will be user-friendly and effectively convey the brand’s message.

Stage 3: Developing and Coding the Website
Initiating the Build Phase
Once the design has been approved, the next phase is to bring the visual concepts to life. This stage, often referred to as the development phase, involves writing the code that determines how the website will operate. Front-end developers translate the static design layouts into dynamic web pages using HTML, CSS, and JavaScript, ensuring that the site’s aesthetic aligns with the mockups approved by the client.
Integrating Backend Technologies
While front-end developers focus on the client-side of the website, backend developers work on server-side technologies that handle the site’s functionality, database interactions, and user authentication flows. This may include setting up servers, creating APIs, and programming the necessary backend logic using languages such as Python, Ruby, or PHP. Integrating front-end and back-end elements is crucial for a seamless user experience and functionality.
Testing and Debugging
Before launching the website, thorough testing is crucial to ensure that every feature works as intended across different browsers and devices. This involves both manual examination and automated tests to detect any issues like broken links, slow loading times, or security vulnerabilities. Debugging any errors at this stage is crucial to ensure that users will have a smooth, enjoyable experience when the site goes live.

Stage 4: Testing, Feedback, and Final Adjustments Before Launch
Implementing User Testing
The testing phase is crucial in the web design process, as it involves real users interacting with your website. This stage helps to identify any usability issues that may not have been apparent during the design and development phases. Typically, testing is done using a prototype or beta version of the site. Various testing methods can be employed, such as A/B testing, where two versions of a page are compared to see which performs better, and usability testing, where you observe how easily users can complete tasks on your site. The feedback from these tests is invaluable, as it provides direct insights into user behavior and preferences.
Gathering and Incorporating Feedback
Once testing is completed, it’s essential to gather and analyze all feedback meticulously. This feedback can come from potential customers, stakeholders, or a dedicated test group. It should address the website’s overall functionality, design appeal, content relevance, and user friendliness. Prioritize this feedback based on its potential impact on user experience and business goals. Regular meetings with the design and development teams will ensure that changes are implemented effectively and in alignment with the original project objectives.
Making Final Adjustments
Based on the compiled feedback, final adjustments are made to optimize the website before its launch. These adjustments could include refining visuals, improving navigation, and ensuring the content is SEO-friendly and aligns with brand messaging. This is also the time to ensure all technical aspects, such as site speed and mobile responsiveness, are fully optimized. It’s crucial to revisit the site’s functionality to confirm that all elements work harmoniously and create a seamless user experience. Final adjustments are critical, as they ensure the website will meet or exceed user expectations and support business objectives upon launch.
Wrapping Up With The Website Design Process
Completing a website design project is both a rewarding and challenging journey. By following a structured process, from defining goals and creating visual concepts to developing and launching your site, you ensure that every aspect of your website aligns with your vision and business objectives. Remember, a successful website is one that not only meets your needs but also provides a seamless and enjoyable experience for your users
Frequently Asked Questions About The Website Design Process
Designing a website can be complex, and it’s natural to have questions about the process. This FAQ section aims to address some of the most common queries and concerns, providing clarity and guidance for your website design journey. Whether you’re wondering about timelines, design choices, or SEO strategies, we’ve got you covered with detailed answers to help you make informed decisions.
How long does the website design process take?
The timeline for designing a website can vary greatly depending on the complexity of the project and the resources available. On average, a basic website can take 4-6 weeks, while more complex sites can take several months.
What is the importance of wireframing in the design process?
Wireframing is crucial as it lays out the structure and functionality of your website before any design elements are added. This helps in visualizing the layout and making necessary adjustments early in the process.
How do I choose the right color scheme for my website?
Choosing the right color scheme involves understanding your brand identity and the emotions you want to evoke in your audience. Tools like color theory and online palette generators can help in selecting complementary colors that enhance your brand’s appeal.
What are the key considerations during the development phase?
During the development phase, it’s important to ensure that the site is user-friendly, responsive, and optimized for search engines. Regular testing and feedback are essential to fix any bugs and improve overall functionality.
How can I ensure my website is SEO-friendly?
To make your website SEO-friendly, focus on high-quality content, proper use of keywords, fast loading times, and mobile responsiveness. Additionally, ensure that your site structure and meta tags are optimized for search engines.
Ready to Launch Your Dream Website?
Don’t let the complexity of website design hold you back. Our expert team is here to guide you through every step, from initial concept to final launch. Contact us today to start your journey toward a professional, high-performing website that will set you apart from the competition. Let’s bring your vision to life!